如今网络生活节奏加快,网站加载速度变得至关重要。若网站加载过慢,用户很可能立刻就会放弃。下面,我将向您介绍几款实用的网站速度检测工具。
Web Page Test
Web Page Test能在全球多个地点进行测试,兼容IE和Chrome浏览器。它能模拟用户实际的网络速度,以检测网站的响应速度。此工具不仅支持基础测试,还能执行诸如多阶段交易和视频抓取等复杂操作。测试完成后,它会提供详尽的诊断数据,其中包括资源加载的瀑布图。同时,它对网页速度进行了优化检测,还给出了优化建议,目的是帮助您有目的性地提升网站运行效率。
Load Impact
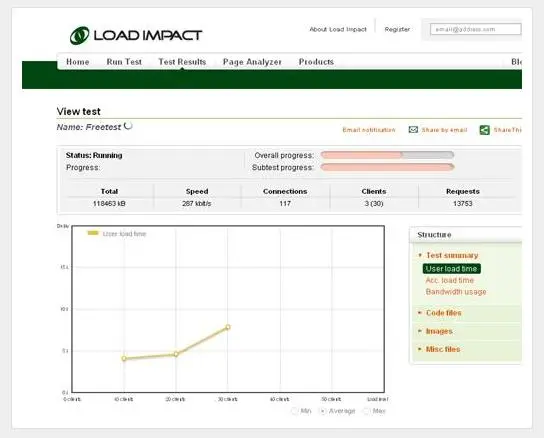
Load Impact工具主要用来测试网站在短时间内能承受多少流量。它能从多个地点同时发起多达50次请求。请求完成之后,它会评估网页的加载速度。通过这个工具,你可以看到网站在面临大量请求时的表现。这样,你就能更准确地掌握服务器的承载能力,以便决定是否需要升级或调整服务器设置。

FreeSpeedTest
FreeSpeedTest 是一款非常出色的网站速度检测软件。它能测量网站的访问速度和加载时间,并且可以模拟全球各地用户的访问行为。通过这些测试,您可以得知网站在全球不同地区的用户访问体验,发现是否存在访问速度较慢的区域,进而找出并解决相关问题。

Browser Mob
Browser Mob 可以模拟不同地区的用户访问网站进行加载测试。它运用了25种以上的真实浏览器和100个虚拟用户来测试网站速度。此外,它还提供了脚本验证服务。通过这些功能,我们可以更全面地掌握网站在不同浏览器和用户环境下的性能,确保网站的兼容性和稳定性。
Rapid Search Metrics

Rapid Search Metrics 在SEO优化方面很有用,同时也能进行速度测试和分析。它能够给出网站的平均速度、数据量、非HTML内容的加载时间等关键信息。这些信息对于优化网站来说非常关键,优化者可以根据这些数据调整网站代码和布局,进而提升网站在搜索引擎中的排名和用户的体验。
Host Tracker
Host Tracker能对全球超过95%的节点网站进行模拟检测。一旦网站出现故障,它会立即将错误信息发送到您的手机。同时,它支持HEAD、POST、GET等多种请求方式,以及CGI脚本操作。有了它,您可以随时了解网站的全球运行情况,迅速发现并处理可能存在的问题。

Pingdom Tools
Pingdom Tools能明确显示网站各模块的加载所需时间,涵盖HTML、CSS、JS及图片等。通过观察这些模块的加载效率,你可以找出哪些部分加载较慢。接下来,你可以对这些部分进行优化,比如压缩图片、简化CSS和JavaScript代码,从而提高网站的整体运行效率。
Webo Software

完成Webo软件对网站性能的检测之后,测试结果将通过电子邮件发送到您的电子信箱。同时,软件还会给出关于何时应当提升网站速度、调整带宽等方面的建议。这相当于为您的网站配备了一个贴心的私人助手,它会及时向您汇报网站的状态和需要改进的地方。
iWebtool
iWebtool是一款实用的网站检测工具,它拥有独特的功能和优势。尽管文章中并未详述其具体功能,但这款软件值得一试,或许能给你带来意外的惊喜。它能从多个方面检测网站状态,助你更全面地掌握网站的性能。

Wave
Wave是一款在网站测试方面表现出色的软件。它能从用户感受、页面功能等多个维度对网站进行全面评估。尽管资料中对它的描述较少,但这并不妨碍我们尝试运用它,深入了解它能为我们的网站监测带来何种效果。
Web Page Analyzer

Web Page Analyzer 能检查网站运行速度,帮助提升其性能。它还能对网页的大小、复杂度和加载时长进行评估。有了这些数据,我们可以对网页进行优化,比如减小页面体积、简化页面结构。这样做能让网站加载更快,从而提升用户满意度。
WebToolHub
WebToolHub是一款设计巧妙的网站检测工具,它包含两种测试方法:基础和高级。在基础模式下,可以查看网站的加载时间和各个区域的访问速度;而在高级模式下,还能详细展示每个元素的加载时间。用户可以根据自己的需要选择合适的测试模式,从而更精确地了解网站的性能表现。

使用网站时,您最关注的是哪些方面?这几款工具中,您觉得哪一款更符合您的需求?欢迎在评论区分享您的看法,同时请不要忘记点赞并转发这篇文章。