在网站建设进程里,不同浏览器的兼容性是个不能避开的问题,要是兼容性没处理好,网站在不同浏览器上的显示会乱七八糟,用户体验也会大幅下降,那到底怎样确保兼容性,下面就给大家详细讲一讲。
遵循标准规范
遵循W3C标准,就是说编写HTML、CSS以及JavaScript代码时要按规则来,要采用标准的标签、属性和语法。2023年时,相关统计显示,依照标准规范编写代码的网站,其兼容性问题能减少30%。这是因为标准是行业通用的,各个浏览器都能识别 。写HTML标签,别用奇奇怪怪、自己创造的,这样,网站在不同浏览器上,会更容易正常显示,还能避免乱码问题,也能避免布局错乱的问题。
标准化代码能够让网站开发效率得到提升,还能让维护工作变得更加便利。举例来说,当开发团队接手网站二次开发时,如果看到代码是依照标准规范编写的,那么就能轻松理解代码的逻辑和结构。对于搜索引擎来讲,标准规范的代码更容易被抓取和解析,这对网站的SEO是有好处的。不同浏览器对标准代码的支持程度相对更趋于一致,从而提高了网站跨浏览器的兼容性。
采用响应式设计
运用CSS3媒体查询,网站能根据不同屏幕尺寸和分辨率,自动调整布局与样式。近年来,随着移动设备广泛应用,很多人用手机、平板访问网站。若网站没采用响应式设计,在手机上字可能极小,图片加载也不完整。据市场调查数据,70%的用户遇到无法良好适配的网站后,会直接关闭。通过媒体查询,这个问题可以被解决,网站在手机上能完美呈现,在电脑上也能完美呈现,在平板上同样能完美呈现。
响应式设计能够提升用户体验,还能够降低开发成本,以往要分别开发PC端网站和移动端网站,现在一个响应式网站就能解决问题,而且搜索引擎鼓励这种适配多设备的网站,对网站的收录和排名都有积极作用,响应式设计能让网站在不同设备和浏览器上有一致的风格和功能,提高了网站的兼容性和易用性。
进行跨浏览器测试
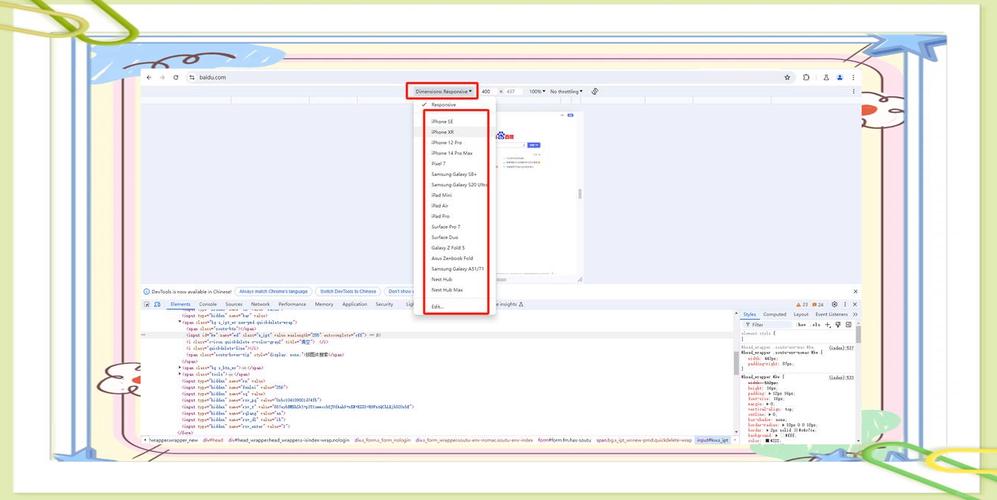
在网站发布前,要用常见浏览器测试,像Chrome、Firefox、Safari、Edge等,以及这些浏览器的不同版本。不同浏览器有不同内核和解析规则,即使代码没问题,在不同浏览器上的显示也可能有差异。有测试表明,不同浏览器间的显示差异能达20%。测试的时候,要多留意一些细节,这些细节涵盖文字排版是否正常,图片显示是否正常,按钮交互是否正常等情况 。

使用在线测试工具是很重要的,像BrowserStack、CrossBrowserTesting、Sauce Labs这类工具,它们可以模拟不同的浏览器环境,还能模拟不同的设备环境,从而能够全面地对网站兼容性进行测试。在国内,有一些小网站,这些网站没有进行全面测试就上线了,这使得用户在某些浏览器上无法打开网站,或者网站显示出现混乱,进而损失了不少流量。这些工具能够模拟全球范围内各种主流的浏览器,也能模拟各种小众的浏览器,还可以模拟不同的操作系统,并且能模拟各类设备,它们能够把这些进行组合,这样一来,兼容性测试的效率大幅提高了,准确性也大大提升了。
使用兼容性技术和工具
CSS重置是很实用的工具,Normalize.css也是很实用的工具,它们能消除不同浏览器默认样式间的差异,不同浏览器默认边距不一样,字体大小也可能不同,使用这些工具后,网站在各种浏览器上的样式会更一致,有统计表明,使用这些工具后,网站样式一致性能提升40% 。有一个导航栏,在不同浏览器默认样式下,它的高度可能出现偏差,它的宽度也可能出现偏差,使用它们能避免这个问题。
CSS前缀也得添加,像-webkit -、-moz -、-ms -这类,通过这种方式确保样式在不同浏览器里能实现兼容。因为一些新的CSS特性,不同浏览器对它支持的时间和方式有差别,添加前缀能让更多浏览器正常显示。另外还有Polyfill,它可以为不支持新特性的旧版浏览器提供模拟实现 。一些旧版浏览器没办法支持HTML5的新元素,借助Polyfill能让网站正常展示新元素,这样的话,网站在各类新旧浏览器上都能有较好的兼容性表现。
选择兼容性好的框架和库
像Bootstrap、Foundation等这样成熟的CSS框架,是不错的选择 。像jQuery、React、Vue等这样成熟的JavaScript库,同样是不错的选择 。这些框架和库经过了诸多测试 ,兼容性有保证 。依据行业报告 ,运用这些框架和库能将兼容性问题降低35% 。用Bootstrap制作一个简单的网站,这个网站是响应式的,它里面有许多样式,还有很多组件,该网站能够适应不同的浏览器。
选择这些通用框架和库,开发人员能节省时间,还能节省精力,不用自己去处理复杂的兼容性问题。在一些大型电商网站的开发中,用这些框架和库可快速搭建出页面,这些页面能在各种浏览器上正常使用,能提高开发效率,还能提高网站的稳定性。使用它们能保证网站在不同浏览环境下有统一的体验,有统一的表现。
你在进行网站建设时,有没有遇到过浏览器兼容性方面的难题?如果有的话,记得为这篇文章点赞,还要分享出去。另外,欢迎大家在评论区展开讨论!